可変グリッドレイアウト「Freetile.js」の使い方

Freetile.jsとは
可変グリッドレイアウトができるjQueryプラグインです。
導入も簡単で、画面幅に応じて再配置してくれるので、使い勝手が良いと思います。
特にCSSで何も設定しなくても良いのがお手軽でいいですね。
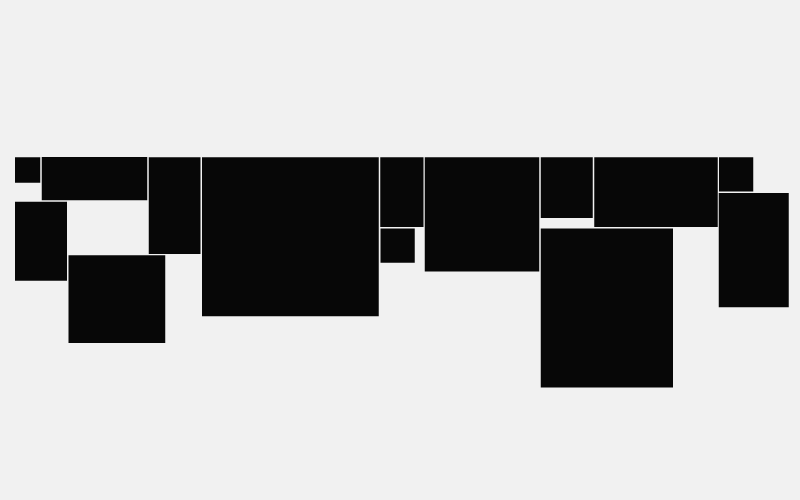
デモは下記です。
デモ
ダウンロード
使ってみる
<ul id="wrapper">
<li class="element type01"></li>
<li class="element type02"></li>
<li class="element type03"></li>
<li class="element type04"></li>
<li class="element type05"></li>
<li class="element type06"></li>
<li class="element type07"></li>
<li class="element type08"></li>
<li class="element type09"></li>
<li class="element type10"></li>
<li class="element type11"></li>
<li class="element type12"></li>
<li class="element type13"></li>
<li class="element type14"></li>
</ul>.element{
transition: .3s ease;
}$(function() {
$('#wrapper').freetile({
selector: '.element'
});
});さいごに
レイアウトだけであればこのプラグインで十分かと思います。
なんかテトリスみたいですね。
導入までの手間もかからないのでとても良いプラグインです。